반응형
안녕하세요? 코딩박사입니다.
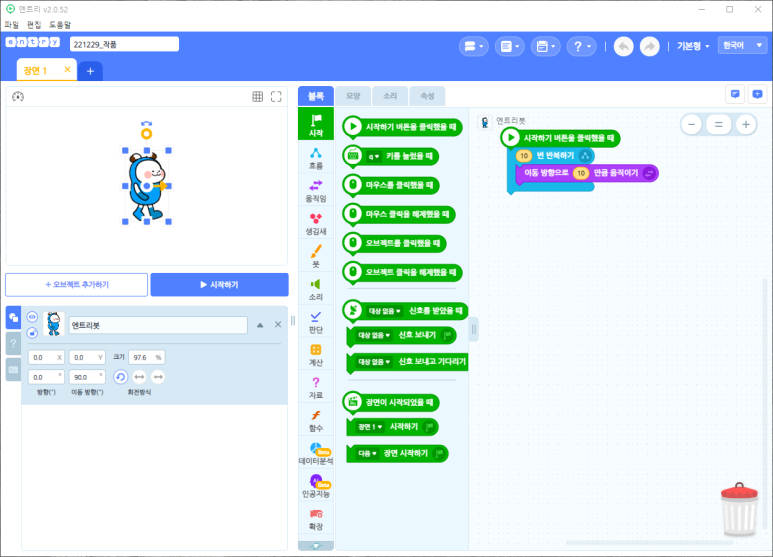
엔트리 화면 구성에 대해 간단히 알아보겠습니다.

출처 : 엔트리
엔트리 실행 후 첫화면은 위 이미지와 같습니다.
화면구성은 크게 3단계로 나눌수 있습니다.
1. 화면구성은 상단 메뉴 영역

출처 : 엔트리
작품명, 여러가지 메뉴들, 구성전환, 언어변환 메뉴, 기타 등등이 있습니다.
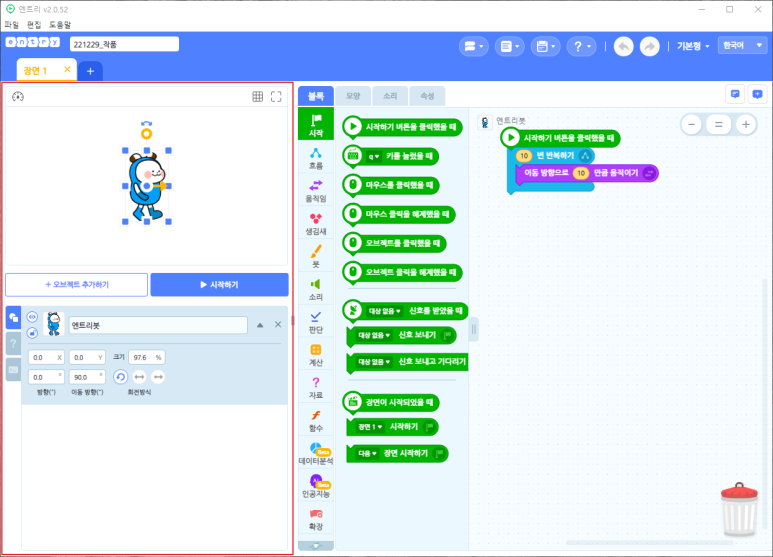
2. 화면구성 왼쪽 영역

출처 : 엔트리
왼쪽 영역은 엔트리봇을 움직이는 모습을 보실 수 있으며,
엔트리봇의 오브젝트 추가버튼, 시작하기 버튼, 이름, 화면 좌표(위치), 크기, 기타 등등...
자세한 부분을 조절 하실 수 있습니다.
3. 화면구성 오른쪽 영역

출처 : 엔트리
화면의 오른쪽 영역 탭메뉴인 블록, 모양, 소리, 속성에 대한 블록을 보실 수 있으며,
해당 블록을 오른쪽 넓은 영역에 마우스로 콕~ 찍어서 끌어 당기면 해당 블록을 차곡~차곡 쌓을 수 있는
코딩을 하실 수 있습니다.
오른쪽 하단에 쓰레기통은 필요없는 블록을 버릴(삭제) 수 있습니다.
위와 같은 총 3가지 화면구성을 간단히 알아봤습니다.
다음 시간에는 각각 화면 구성에 대한 여러가지 기능들을 자세히 알아보는 시간을 갖겠습니다.
그럼, 오늘은 여기까지 하시고
항상 즐겁고 행복하고 쉽게.. 쉽게... 코딩을 위하여....
코딩박사 씀.
반응형
'엔트리코딩 > 엔트리강좌' 카테고리의 다른 글
| 엔트리 코딩 프로그램 왼쪽화면 구성 자세히 알아보기 (4) | 2023.06.29 |
|---|---|
| 엔트리 코딩 프로그램 상단화면 구성 자세히 알아보기 (1) | 2023.06.27 |
| 엔트리 코딩 잠깐만 알아보기 (6) | 2023.06.25 |
| 엔트리 코딩 시작하기2 (4) | 2023.06.23 |
| 엔트리 코딩 시작하기1 (7) | 2023.06.23 |



