안녕하세요? 코딩박사입니다.
이번 강좌는 흐름메뉴에 <참>이(가) 될 때까지 기다리기 블록코딩입니다.

출처 : 엔트리
위 <참>이(가) 될 때까지 기다리기 블록코딩은 <참>이라는 옵션에 조건이 될때까지 계속 기다리는 블록코딩입니다.
다음과 같이 간단한 다음 예제를 살펴보겠습니다.

출처 : 엔트리
위 샘플예제를 블록단위로 차근차근 설명을 드리겠습니다.

출처 : 엔트리
위 블록코딩은 시작하기 버튼을 클릭했을때 다음 블록코딩을 실행하는 부분입니다.

출처 : 엔트리
위 블록코딩은 계속 반복하기 블록코딩입니다.
무한 반복한다는 의미입니다.

출처 : 엔트리
위 블록코딩은 <참> 이라는 옵션에 맞는 조건이 될때까지 계속해서 기다리는 블록코딩입니다.
다시 말씀드리자면, 조건이 맞으면 기다리지 않고, 조건이 맞지 않으면 기다리는 블록코딩입니다.
<참> 이라는 옵션은 기존 강좌에서도 말씀드렸던 판단블록 메뉴에 조건들입니다.

출처 : 엔트리
위 블록코딩은 판단 블록 메뉴인 마우스를 클릭했는가? 블록이며
마우스 클릭을 했는지 물어보는 부분입니다.
이 두개에 블록코딩을 합치면 아래와 같습니다.

출처 : 엔트리
마우스를 클릭했는지를 물어보고 클릭했으면 기다리지 않고, 그 다음 블록코딩을 바로 실행합니다.
또는, 마우스를 클릭하지 않았으면 기다리는 블록코딩입니다.

출처 : 엔트리
위 블록코딩은 [엔트리봇] 쪽 바라보기 블록코딩이며,
해당 옵션에 따라 해당 부분을 바라보기 하는 블록코딩입니다.

출처 : 엔트리
옵션은 총 2가지가 있으며, 엔트리봇/마우스포인터가 있습니다.

출처 : 엔트리
여기서 저는 마우스포인터를 선택하였습니다.
전체적인 블록코딩에 대한 설명드리자면,
시작하기 버튼을 클륵했을때, 그 다음 블록코딩인 계속 반복하기를 합니다.
계속 반복하기 블록코딩 안에 다음 블록코딩인 마우스를 클릭했나요? 를 물어봅니다.
여기서 마우스를 클릭했으면 더이상 기다리지 않고 마우스포인터 쪽을 엔트리봇이 바라봅니다.
마우스를 클릭하지 않았으며 계속 기다립니다.
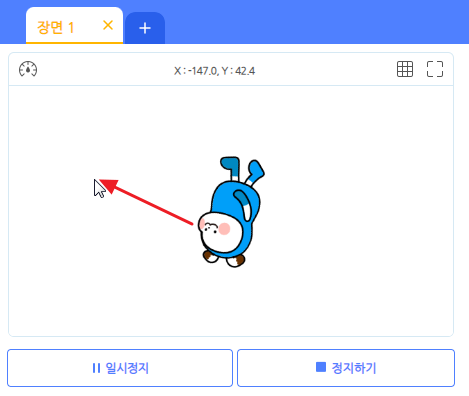
다음과 같이 아래 실행화면을 보시겠습니다.

출처 : 엔트리
마우스 포인터를 클릭한 위치에 엔트리봇이 바라보고 있습니다.

출처 : 엔트리
또 다른 곳을 마우스 포인터를 클릭하면 역시나 마우스 포인터쪽을 엔트리봇이 바라보고 있습니다.
자~ 어떠신가요?
이해가 되셨나요?
똑같이 따라해보고 이해를 하시는 것이 도움이 될 듯합니다.
그럼, 오늘도 여기까지 하시느라 수고하셨습니다.
감사합니다.
코딩박사 씀.
'엔트리코딩 > 엔트리강좌' 카테고리의 다른 글
| 블록탭 → 흐름메뉴 → 처음부터 다시 실행하기 (1140) | 2023.09.05 |
|---|---|
| 블록탭 → 흐름메뉴 → <모든> 코드 멈추기 (931) | 2023.08.31 |
| 블록탭 → 흐름메뉴 → 만일 <참>이라면, 아니면 (666) | 2023.08.22 |
| 블록탭 → 흐름메뉴 → 만일 <참>이라면 (593) | 2023.08.18 |
| 블록탭 → 흐름메뉴 → 반복중단하기 (476) | 2023.08.13 |



